用微信小程序制作数据遍历的方法教程
发布时间:2017-04-06 14:53 22来源:www.ushendu.com
微信小程序是现在比较热门的应用,今天小编给大家带来的就是用微信小程序制作数据遍历的完整步骤,下面就是完整的内容,一起来看看吧。
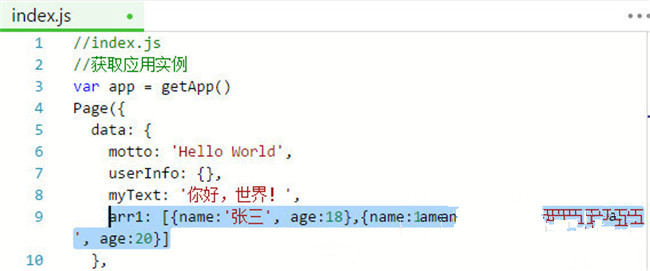
在index.js中加入数据。

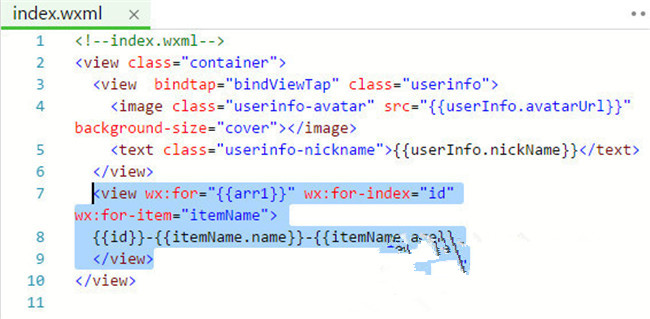
在index.wxml中读取数据。

wx:for-item可以指定数组当前元素的变量名
wx:for-index可以指定数组当前下标的变量名
这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
类似blockwx:if,也可以将wx:for用在标签上,以渲染一个包含多节点的结构块。例如:
<blockwx:for="{{[1,2,3]}}">
<view>{{index}}:view>
<view>{{item}}view>
block>
以上就是今天分享的全部内容,百度一下“u深度”,更多手游资讯、时事新闻、软件教程一一为你呈现,还等什么,赶紧关注起来吧!