怎么用微信小程序制作条件渲染呢?用微信小程序制作条件渲染的方法
发布时间:2017-04-06 14:31 22来源:www.ushendu.com
今天小编要和大家分享的是怎么用微信小程序制作条件渲染?微信小程序制作条件渲染是很实用的教程哦。想要学习的小伙伴就赶紧过来和小编一起学习一下吧。
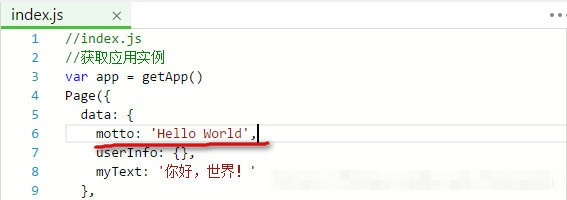
如果motto为HelloWorld,则输出你好世界,否则原样输出。
这里是分支条件判断,直接在视图文件里修改,修改index.wxml
<textwx:if="{{motto!='HelloWorld'}}"class="user-motto">{{motto}}text>
<textwx:else>你好世界text>


wx:if、wx:else、wx:elif,是微信条件判断的控制属性,需要添加到组件中使用。
但是如果我们想一次性判断多个组件标签,我们可以使用一个标签将多个组件包装起来,并在上边使用wx:if控制属性。
<blockwx:if="{{true}}">
<view>view1view>
<view>view2view>
block>
注意:并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
以上就是今天分享的全部内容,百度一下“u深度”,更多手游资讯、时事新闻、软件教程一一为你呈现,还等什么,赶紧关注起来吧!