微信小程序怎么制作image图呢?
发布时间:2017-04-05 13:59 来源:www.ushendu.com
很多用户都喜欢用image图,那么小编今天就给大家带来了一个微信小程序的教程。下面就是在微信小程序中怎么制作image图的全部内容,一起来看看吧。
image,我想在应用中使用的最多的是图片了,用我的想法来形容,界面好不好看,最主要是图好不好,在小程序有一个image标签,和html的img标签是差不多的,但是还是有一点差别的,别的不逼逼了(我是一个做后台的,稍微懂一点前端的基本知识和一些框架),详细看后面的内容
组件用法:

wxml
<viewclass="textTitle">原图片</view>
<imagesrc="{{imgSrc}}"mode="scaleToFill"></image>
<viewclass="page">
<viewclass="page__hd">
<textclass="page__title">image</text>
<textclass="page__desc">图片</text>
</view>
<viewclass="page__bd">
<viewclass="sectionsection_gap"wx:for="{{array}}"wx:for-item="item">
<viewclass="section__title">{{item.text}}</view>
<viewclass="section__ctn">
<imagestyle="width:200px;height:200px;background-color:#eeeeee;"mode="{{item.mode}}"src="{{src}}"></image>
</view>
</view>
</view>
</view>
复制代码
js
Page({
data:{
array:[{
mode:'scaleToFill',
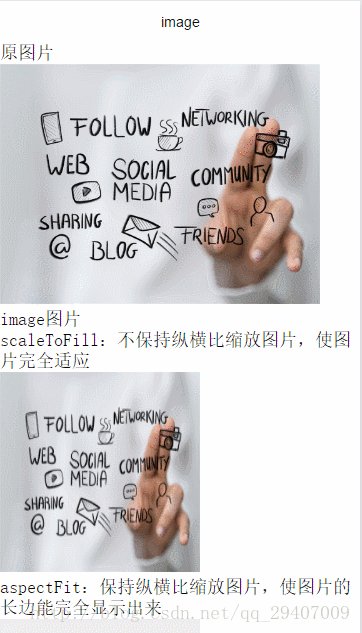
text:'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
},{
mode:'aspectFit',
text:'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
},{
mode:'aspectFill',
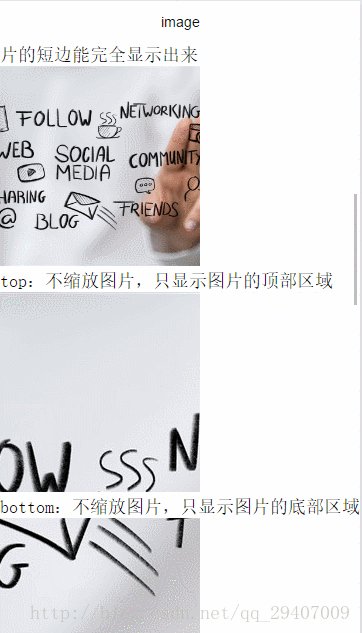
text:'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
},{
mode:'top',
text:'top:不缩放图片,只显示图片的顶部区域'
},{
mode:'bottom',
text:'bottom:不缩放图片,只显示图片的底部区域'
},{
mode:'center',
text:'center:不缩放图片,只显示图片的中间区域'
},{
mode:'left',
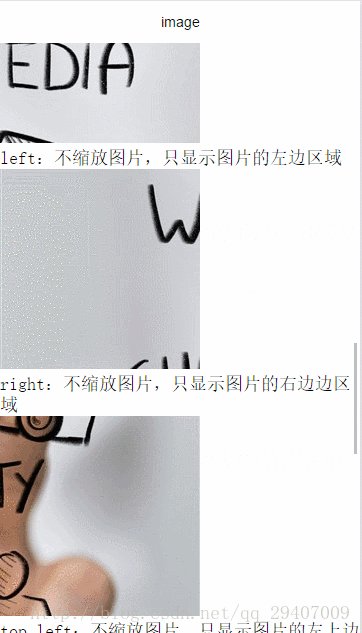
text:'left:不缩放图片,只显示图片的左边区域'
},{
mode:'right',
text:'right:不缩放图片,只显示图片的右边边区域'
},{
mode:'topleft',
text:'topleft:不缩放图片,只显示图片的左上边区域'
},{
mode:'topright',
text:'topright:不缩放图片,只显示图片的右上边区域'
},{
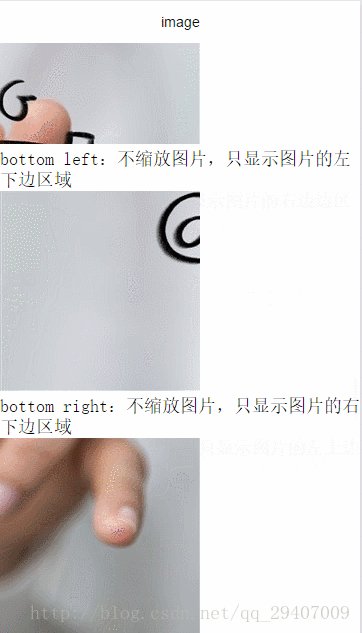
mode:'bottomleft',
text:'bottomleft:不缩放图片,只显示图片的左下边区域'
},{
mode:'bottomright',
text:'bottomright:不缩放图片,只显示图片的右下边区域'
}],
src:'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg'
},
imageError:function(e){
console.log('image3发生error事件,携带值为',e.detail.errMsg)
}
})
复制代码
以上就是今天分享的全部内容,百度一下“u深度”,更多手游资讯、时事新闻、软件教程一一为你呈现,还等什么,赶紧关注起来吧!