微信小程序开发的最简单的步骤介绍
发布时间:2017-04-13 14:59 22来源:www.ushendu.com
网上开发微信小程序的教程有很多,而今天小编带来的教程的很简单的,可以让新手最快的了解微信小程序,下面就一起来看看微信小程序开发的最简单步骤吧。
开发一个小程序首先需要注册一个appID,这一系列操作我就不再做过多赘述了,如果你是自己做小程序练手,能找到某个工商营业执照号码也是可以的,不能提交审核,但能在自己以及你绑定的10个开发者和20个体验者手机里查看效果并使用。
首先介绍一下代码文件,demo里面你能明显看到三个文件夹以及三个文件,app.js是全局的js文件,其实也是一个json,你的全局方法和属性都可以放在这里面,在任何需要的网页里直接调用即可。app.json存储的是所有页面的配置信息,也就是说小程序里所有的页面都要在这里面进行配置,配置的方法看完demo你就懂了。app.wxss是一个css文件,代码的编写跟CSS3完全一样,他是全局样式,所有页面无需引用自动作为第一个样式表加载。再说说文件夹,image就不用说了,当然是图片,不同的是所有页面都要放在page文件夹下,page/index.wxml才是整个小程序的首页,至于wxml文件将在下面进行详细说明。
下面我们解释一下在小程序里每个文件存在的意义。首先wxml相当于网页中的html,不过他是xml。xml和html相信不需要我多说,小程序所采用的xml有更多的限制,标签更少更简洁。每一个页面会对应与其相同名字的js、json和wxss文件。js文件里是一些属性和方法,json文件里是当前页面的一些配置信息,需要的话可以加上,不写空着也是没有问题的。wxss当然就是样式表了,这些文件都不需要手动引入,而是在编译的时候就自然加载进去了。
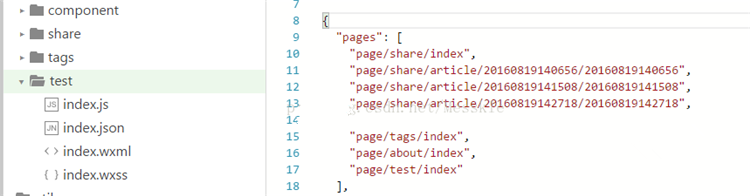
现在我们来创建一个页面,在page上点击新建目录test,再在test上新建index.wxml完成以后回到app.json,在pages数组里加上"page/test/index"并保存,即可看到test下已完成配置,如下图所示:

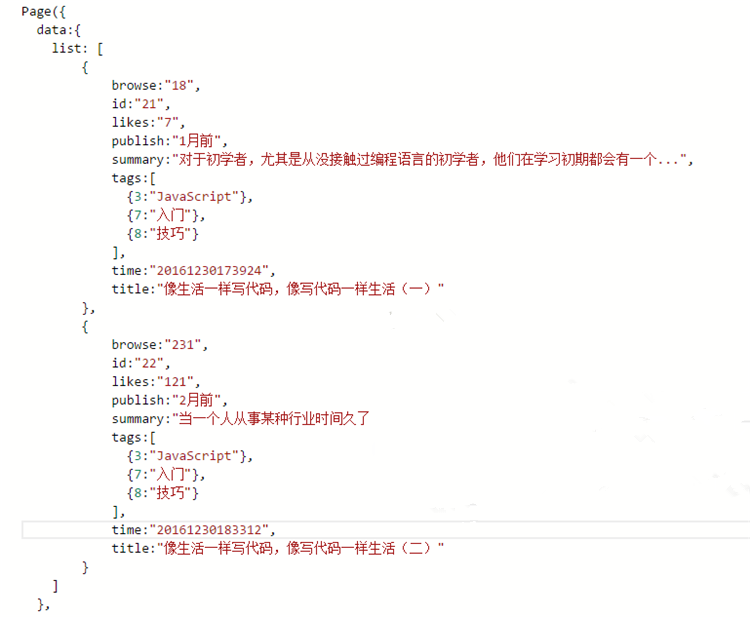
这样我们就可以开始写业务了。打开index.wxml写页面,如果网页上的数据是由index.js提供,如下图:

那么我们需要把这些数据并展示在页面上,无可厚非需要循环,在说循环之前我们先来说说数据绑定。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:
index.wxml中:
<textclass="article-summary">{{test}}</text>
Index.js中
Page({
data:{
test:'HelloHXSD!'
}
})
结果会在页面中显示文字:HelloHXSD!
这就是数据绑定,那么这个会了之后要将上述复杂信息展示到页面用到的就是列表渲染:
在组件上使用wx:for
wx:for-item可以指定数组当前元素的变量名,
wx:for-index可以指定数组当前下标的变量名:
代码如下图:

当然,如果需要过滤数据也可以用到条件渲染wx:if,语法为wx:if="{{condition}}",用法很简单,官方文档讲解也非常清楚,这里就不举例说明了。
学过vue或者angular的童鞋就会发现,其实小程序很多用法都是借鉴了这两个框架,虽然没有双向绑定,但用起来也十分便捷。
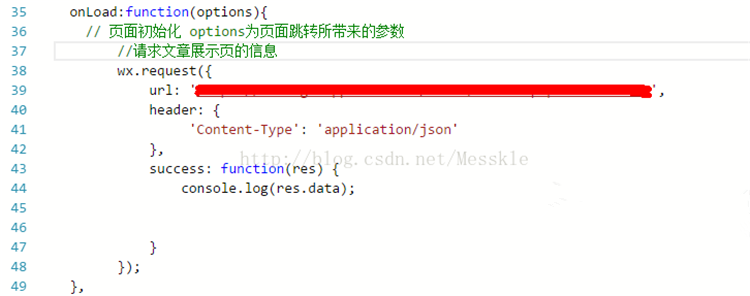
下面再来说一说小程序对接后台,发送请求这一部分内容,也就是wx:request的用法。首先需要在开发者工具配置信息中输入request合法域名,也就是请求服务器的地址,域名必须是满足https协议。使用起来跟jQuery的ajax极为相似,话不多说,直接上代码:

这是页面初始化是的request,直接请求数据,即为GET请求(因为wx:request默认极为GET请求),是不是跟ajax极为相似?
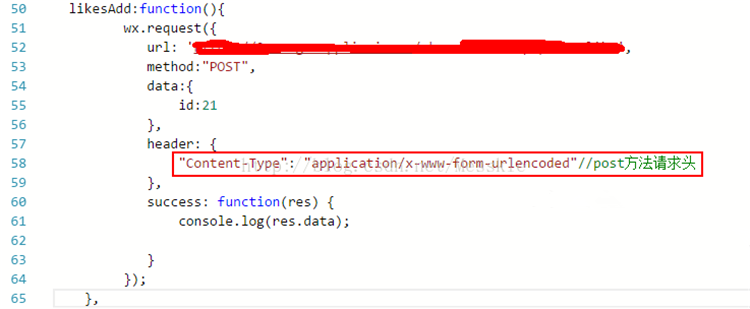
下面是POST请求:

需要注意的是post请求与GET请求的请求头不一样,上图我做了框选标注,如果混用会导致请求失败,需要留心一下。
关于wxss,他与css3没有任何区别,如果你需要在局部几个页面引入同一张样式表,可以在本页面同名的wxss文件中使用@import"common.wxss";语句进行引入,可以出现在任何位置。
以上就是今天分享的全部内容,百度一下“u深度”,更多手游资讯、时事新闻、软件教程一一为你呈现,还等什么,赶紧关注起来吧!